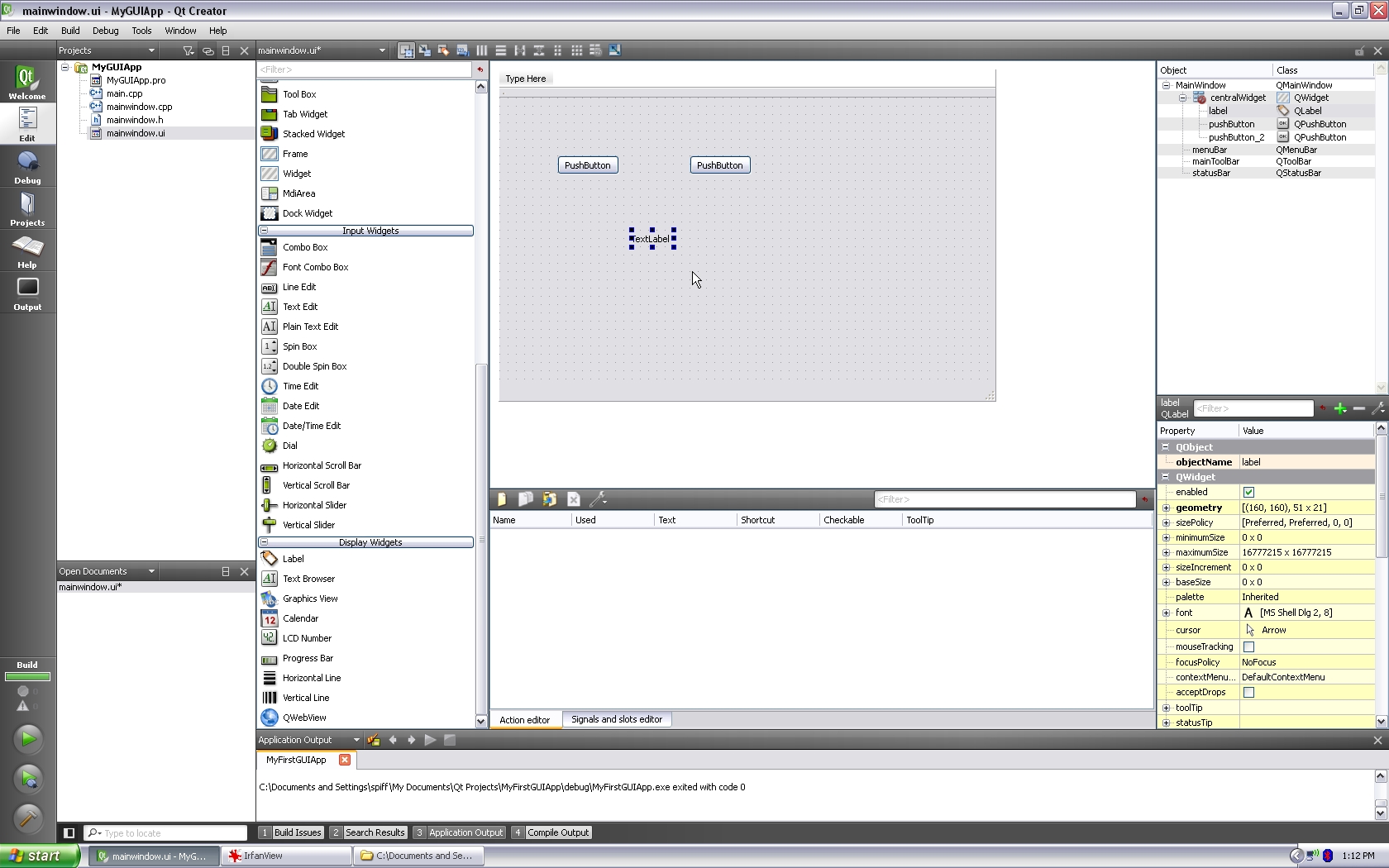
Qt Designer is the Qt tool for designing and building graphical user interfaces (GUIs) with Qt Widgets. You can compose and customize your windows or dialogs in a what-you-see-is-what-you-get (WYSIWYG) manner, and test them using different styles and resolutions.
Widgets and forms created with Qt Designer integrate seamlessly with programmed code, using Qt's signals and slots mechanism, so that you can easily assign behavior to graphical elements. All properties set in Qt Designer can be changed dynamically within the code. Furthermore, features like widget promotion and custom plugins allow you to use your own components with Qt Designer.
Nov 02, 2009 Signals and Slots in Depth. The signals and slots mechanism is fundamental to Qt programming. It enables the application programmer to bind objects together without the objects knowing anything about each other. We have already connected some signals and slots together, declared our own signals and slots, implemented our own slots, and emitted. The receivers of signals are called Slots in Qt terminology. A number of standard slots are provided on Qt classes to allow you to wire together different parts of your application. However, you can also use any Python function as a slot, and therefore receive the message yourself. Signals and slots. Instead of having observable objects and observers, and registering them, Qt provides two high level concepts: signals and slots. A signal is a message that an object can send, most of the time to inform of a status change. A slot is a function that is used to accept and respond to a signal.
Note: You have the option of using Qt Quick for user interface design rather than widgets. It is a much easier way to write many kinds of applications. It enables a completely customizable appearance, touch-reactive elements, and smooth animated transitions, backed up by the power of OpenGL graphics acceleration.
If you are new to Qt Designer, you can take a look at the Getting To Know Qt Designer document. For a quick tutorial on how to use Qt Designer, refer to A Quick Start to Qt Designer.
Table of Contents
- Qt Designer's Editing Modes
- Advanced Use
© 2020 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

In this tutorial we will learn How to use signal and slots in qt.
File->New File or Project…
Applications->Qt Gui Application->Choose…
We keep the class as MainWindow as given by default.
SignalsAndSlots.pro
Qt Signals And Slots Example
2 4 6 8 10 | #include <QApplication> intmain(intargc,char*argv[]) QApplicationa(argc,argv); w.show(); returna.exec(); |